- Распределение объектов по радиусу круга с использованием функции «Узор из клонов»
- Как сделать нарезку работы (на несколько прямоугольных областей)?
- Нелинейные градиенты
- Радиальный градиент со смещённым фокусом
- Выравнивание по центру страницы
- Удаление ненужного из документа
- Обтравочные контуры и маски для растра
- Скрытые возможности и редактор XML
- Изменение единицы измерений для линеек
- Штамповка
- Трюки с пером
- Ввод значений Unicode
- Использование сетки для рисования пиктограмм
- Вращение объекта
- Использование меню «Открыть...» как палитры
- Отбрасывание тени у растровых изображений
- Размещение текста по контуру
- Поиск оригинала
- Возвращение ушедших за экран окон
- Прозрачность, градиенты и экспорт в PostScript
Аннотация
Этот урок познакомит вас с некоторыми хитростями и «скрытыми» возможностями Inkscape, которые могут заметно ускорить работу.
Несложно разобраться с тем, как Узор из клонов работает для прямоугольных сеток и узоров. Но что делать, если вам нужно распределить объекты по кругу так, чтобы у всех объектов был один центр вращения?
Если ваш радиальный узор будет состоять из 3, 4, 6, 8 или 12 элементов, попробуйте типы симметрии P3, P31M, P3M1, P4, P4M, P6 или P6M. Они прекрасно подходят для снежинок и схожих с ними фигур. Более общий способ получения радиального узора описан ниже.
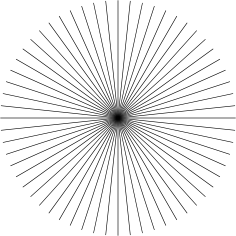
Выберите симметрию P1 (простое смещение) и скомпенсируйте это смещение, перейдя во вкладку Смещение и установив значение На строку/Смещение по Y и На столбец/Смещение по X равным -100%. За счёт этого все клоны будут расположены точно над оригиналом. Всё что остаётся — это перейти во вкладку Поворот и установить некоторый угол вращения на столбец, а затем создать узор в одну строку и несколько столбцов. Вот пример шаблона из горизонтальной линии и 30 столбцов, каждый из которых повёрнут на шесть градусов:

Чтобы получить из этого часовой циферблат, вам нужно лишь вырезать центральную часть или положить поверх неё белый круг (отсоедините клоны, чтобы иметь возможность выполнять логические действия с ними).
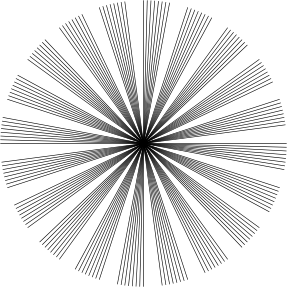
Более интересный эффект может быть создан при использовании строк и столбцов одновременно. Вот шаблон из 10 столбцов и 8 строк с поворотом в 2 градуса на строку и 18 градусов на столбец. Каждая группа линий здесь — «столбец», так что каждая группа отстоит от другой на 18 градусов; внутри каждого столбца интервал между линиями равен 2 градусам:

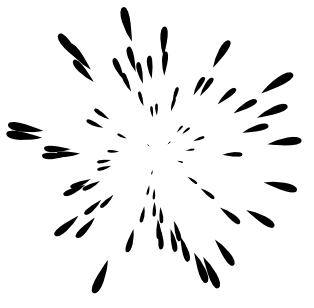
В приведённом выше примере линии поворачиваются вокруг центра. Но как быть, если вы хотите, чтобы центр был вне фигуры? Просто создайте невидимый (без штриха и наполнения) прямоугольник, который должен закрывать всю фигуру и центр которого располагается в нужном вам месте, сгруппируйте фигуру и прямоугольник вместе и используйте функцию «Узор из клонов» на этой группе. Именно так вы можете создавать «взрывы» и «звездопады» путём случайного поворота, смены размера и, возможно, прозрачности:

Создайте новый слой, а в нём — невидимые прямоугольники, перекрывающие
необходимую часть картинки. Удостоверьтесь, что документ использует единицу
измерения px (точки растра), используемую по умолчанию. Затем включите сетку и
расположите прямоугольники по сетке так, чтобы каждый прямоугольник занимал целое
число единиц px. Назначьте осмысленные ID прямоугольникам и экспортируйте каждый
в собственный файл. Прямоугольники запомнят имена этих файлов. После этого любой
из прямоугольников очень просто экспортировать ещё раз. Достаточно переключиться
на экспортируемый слой клавишей Tab (или поиском по ID) выбрать нужный
прямоугольник и нажать кнопку «Экспортировать» в диалоге
экспорта. Кроме того, можно написать сценарий для автоматического экспорта всех
интересующих вас областей через командную строку, используя команду вида:
inkscape -i <id-области> -t <имя_файла.svg>
для каждой экспортируемой области. Ключ -t говорит программе, что для
экспорта будет использоваться запомненное имя файла, но вы можете указать
любое при помощи ключа -e. В качестве альтернативы можно использовать
утилиту svgslice,
которая автоматически экспортирует области документа Inkscape, используя
направляющие, либо передаваемые ей значения ID.
Версия 1.1 SVG не поддерживает нелинейные градиенты (т. е. нелинейно переходящие из цвета в цвет), но вы можете создать их подобие, используя градиент с множеством опорных точек.
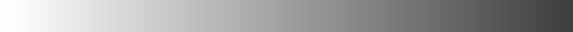
Начните с обычного градиента из двух опорных точек. Откройте редактор градиента (двойной щелчок по узлу градиента курсором инструмента для редактирования градиентов). Добавьте новую опорную точку посередине и сместите её немного. Добавьте ещё несколько опорных точек до и после этой, а затем тоже сместите их так, чтобы градиент получился ровным. Чем больше опорных точек вы добавите, тем более мягкими будут переходы в градиенте. Ниже изображён исходный чёрно-белый градиент с двумя опорными точками:

А тут примеры разных «нелинейных» градиентов с множеством опорных точек (проверьте это при помощи инструмента редактирования градиента).

Радиальные градиенты не обязательно должны быть симметричными. Используя инструмент для редактирования градиентов, сместите центральный узел эллиптического градиента с нажатой клавишей Shift. Это сдвинет крестик, являющийся узлом фокуса градиента. Если вам это не нужно, вы можете вернуть узел фокуса в центр, просто перетащив его в центр.

Для того чтобы выровнять что-либо по центру или по стороне страницы, используя функцию «Выровнять» (Ctrl+Shift+A), выберите пункт Страницы напротив Относительно:.
Множество неиспользуемых градиентов, шаблонов и маркеров (точнее, тех, что изменялись вами вручную) остаётся в соответствующих палитрах. Их можно использовать в новых объектах. Однако, если вы хотите оптимизировать размер вашего документа, вы можете использовать функцию Очистить Defs в меню «Файл». Эта операция уберёт все градиенты, шаблоны и маркеры, которые не используются в документе, что, соответственно, уменьшит размер файла.
Изначально импортированное изображение (например, фотография) — это элемент <image>, к которому не применим инструмент для редактирования узлов. Это легко поправимо: преобразуйте изображение в прямоугольник с текстурной заливкой, используя функцию «Объект(ы) в текстуру» (Alt+I). В результате у вас появится прямоугольник, заполненный изображением как текстурой. Теперь этот объект можно преобразовать в контур, и над ним можно производить логические операции (вычитание, объедиение и пр.), изменять узлы и т. д. В настройках Inkscape (вкладка «Прочее») можно указать, должны ли все импортируемые изображения быть прямоугольниками с текстурным заполнением или же растровыми изображениями в виде элемента <image>.
XML-редактор позволяет вам изменить почти все параметры документа без необходимости использования внешнего текстового редактора. Кроме того, Inkscape обычно поддерживает больше возможностей формата SVG, чем доступно через графический интерфейс. К ним относятся, например, отображение масок и обтравочных контуров, каковые через графический интерфейс пока что нельзя ни создать, ни изменить. XML-редактор позволяет использовать эти возможности (если вы знаете SVG).
В стандартном шаблоне единицей измерения для линеек является пиксел px
(«единицы SVG», в Inkscape он равен 0.8pt или 1/90 дюйма).
Эта же единица используется для отображения координат в нижем левом углу
и во всех подменю. Вы всегда можете навести курсор мыши на
линейку и увидеть в подсказке, какие еденицы измерения ипользуются.
Изменить эту настройку можно в разделе Страница диалога
Настройки документа (Ctrl+Shift+D),
измените значение параметра Единица измерения по умолчанию.
Для быстрого создания множества копий объекта используйте штамповку. Просто перемещайте объект (либо меняйте его размер или поворачивайте) и, не отпуская клавиши мыши, нажимайте Пробел. Это оставит «штамп», а попросту копию данного объекта на том месте, где он находился во время нажатия пробела. Вы можете сделать сколкьо угодно штампов.
Используя инструмент, рисующий кривые Безье и прямые линии, вы можете завершить контур несколькими способами, описанными ниже:
нажать клавишу Enter;
дважды щёлкнуть левой клавишей мыши;
выбрать этот инструмент ещё раз;
выбрать другой инструмент.
Обратите внимание, что пока контур не завершён (т. е. отображается зелёным или, если сегмент текущий, то красным) он ещё не является объектом документа. Следовательно, чтобы отменить его, можно использовать клавишу Esc (отменить весь контур) или клавишу Backspace (убрать последний сегмент незаконченного контура) вместо команды Отменить.
Для добавления нового сегмента контура к уже существующему контуру выберите контур и начните рисовать, удерживая нажатой клавишу Shift с любого из узлов. Если всё что вам нужно, это продолжить контур, Shift не нужен, просто начните рисовать с одного из конечных узлов выбранного контура.
При использовании инструмента Текст, нажатие Ctrl+U переключает режим ввода с обычного на Unicode и обратно. В режиме Unicode каждая группа из вводимых вами четырёх шестнадцатеричных цифр превращается в символ Unicode. Это позволяет вам вводить произвольные символы (конечно, если вы знаете их Unicode-коды и шрифт, содержащий такие символы). Для выхода из Unicode-режима нажмите Esc. Например, введя Ctrl+U 2 0 1 4 Esc, вы получите тирe (« — »).
Предположим, вы хотите нарисовать пиктограмму размером 24x24 пикселов. Создайте холст 24x24 px (используя диалог Настройки документа) и установите сетку в 0.5 px (48x48 пересекающихся линий). Теперь когда вы выравниваете заполненные объекты по чётным линиям сетки, а объекты со штрихом — по нечётным с шириной штриха, являющейся целым числом пикселов, и экспортируете их с изначальным значением dpi равным 90 (т. е. каждый пиксел холста становится одним пикселом изображения), вы получаете чёткую растровую картинку без сглаживания.
Выбрав инструмент Выделение, щёлкните какой-нибудь объект, чтобы увидеть его стрелки для смены размера. Щёлкните ещё раз по объекту, и вы увидите стрелки для вращения и скашивания. Если перемещать угловые стрелки, объект будет поворачиваться вокруг центра (центр изображён крестиком). Если нажать клавишу Shift в момент поворота, поворот будет происходить вокруг противоположного угла. Вы также можете переместить центр вращения куда угодно.
Вращение можно производить и с клавиатуры нажатием клавиш «[» и «]» (на 15 градусов) или «Ctrl+[» и Ctrl+] (на 90 градусов). Эти же клавиши «[» и «]» с нажатием Alt поворачивают объект(ы) с шагом в один пиксел.
Если у вас есть несколько небольших SVG-файлов, содержимое которых вы часто используете в других документах, вы можете использовать меню «Открыть...» как палитру. Добавьте папку с вашими SVG-документами в закладки для быстрого доступа к ним. Затом воспользуйтесь областью предпросмотра, найдите нужный файл и перетащите его мышкой на холст. Диалог останется открытым, а рисунок будет импортирован в текущий документ.
Пока Inkscape не поддерживает фильтр SVG «Гауссово размывание»,
вы легко можете создать размытые тени для объектов-изображений, используя
функцию «Создать растровую копию» со сценарием фильтра.
Подробности описаны в документе share/extensions/inkscape-shadow.README.
Чтобы разместить текст по поверхности кривой, выберите текст и контур одновременно и используйте функцию Разместить по контуру из меню «Текст». Текст будет размещён от начала контура. Лучший вариант — использовать отдельный контур для заполнения текстом, чем заполнять текстом один из существующих элементов — это даст вам больший контроль без лишних проблем.
Когда у вас есть текст размещённый по контуру, связанный объект или клон, то порой очень сложно найти их исходный объект, потому что он может находиться под другими объектами, быть невидимым или просто закрытым для изменений (функция «запереть»). Магическая комбинация клавиш Shift+D поможет вам. Выберите текст, связанный объект или клон и нажмите Shift+D, чтобы выделение переключилось на соответствующий контур, оригинал клона или оригинал связанного объекта.
При работе с документом на разных системах с разными разрешениями экрана или с несколькими мониторами, вы можете столкнуться с тем, что Inkscape запоминает позицию окна, и окно может оказаться вне экрана. Просто нажмите на управляющую пиктограмму окна, отвечающую за распахивание окна (что должно вернуть окно в поле зрения, используйте панель задач), сохраните и откройте документ вновь. Вы можете обойти этот недостаток, отключив глобальный параметр сохранения геометрии окна (Настройки Inkscape, вкладка Окна).
Форматы PostScript и EPS не поддерживают прозрачность, так что никогда не используйте её, если собираетесь экспортировать рисунок в PS/EPS. При однородной прозрачности объектов вопрос решается просто. Выберите один полупрозрачных объектов, переключитесь на инструмент Пипетка (F7), удостоверьтесь, что включен режим «Брать видимый цвет без альфа-канала», и щёлкните по уже выбранному объекту. Видимый цвет будет получен и заново присвоен объекту, но уже без полупрозрачности. Повторите эту процедуру с остальными объектами. Если полупрозрачный объект перекрывает несколько объектов с простой заливкой, вам придётся разделить его на части и повторить процедуру для каждого из кусочков.
Экспорт градиентов в PS или EPS не работает ни для текста (пока текст не преобразован в контур), ни для штрихов. Кроме того, поскольку прозрачность при экспорте в PS и EPS теряется, вы не можете использовать градиент из, скажем, непрозрачного синего в прозрачный синий. Обойти это ограничение можно создав градиент от непрозрачного синего в непрозрачный цвет фона.