Работа с изображениями
Содержание
Основы
Если необходимо просто поместить изображение на страницу, достаточно загрузить файл изображения (используя ссылку «Прикреплённые файлы»). После чего используйте {{attachment:имя_картинки.png}} (где имя_картинки.png — имя файла изображения). Изображение появится в месте использования данной разметки. В случае, если изображение вставлено в середине параграфа, оно будет включено в него. Для небольших изображений это может быть нормально, но большие изображения могут привести к тому, что абзац будет выглядеть неаккуратно.
Например, если вставить большое изображение, например, {{attachment:duckie.png}}, в середину параграфа, например, так:  , то это будет именно такой случай. В то же время, будьте осторожны, поскольку, как можно увидеть, графика ломает вёрстку абзаца. Но маленькие изображения, как эта рыбка (
, то это будет именно такой случай. В то же время, будьте осторожны, поскольку, как можно увидеть, графика ломает вёрстку абзаца. Но маленькие изображения, как эта рыбка ( ), такого эффекта не производят.
), такого эффекта не производят.
Положение на странице


Первый пример использует изображение стула, выровненное по левому краю. Можно заметить, что текст абзаца обтекает его, что позволяет, например, раскидать изображения на странице. Пример разметки: {{attachment:chair.jpg||align="left"}}
Второй пример использует изображение будильника, выровненное по правому краю. Текст абзаца также обтекает его. Пример разметки: {{attachment:clock.jpg||align="right"}}
Расположение элементов на странице (и относительно абзацев) несёт в себе элемент творчества. Расположение кода для вставки изображения перед параграфом позиционирует его с текстом на одном уровне. Если посмотреть исходный код этой страницы, можно увидеть, что код для вставки двух предыдущих изображений размещён в начале раздела.
Вертикальное выравнивание
Используя ананас в качестве примера, далее показаны различные способы вставки изображения в текст и вертикального выравнивания относительно базовой линии строки:
Выравнивание по верхнему краю: |
{{attachment:pineapple.jpg||align="top"}} |
Выравнивание посередине: |
{{attachment:pineapple.jpg||align="middle"}} |
Выравнивание по нижнему краю: |
{{attachment:pineapple.jpg||align="bottom"}} |
Изображение как ссылка
Пример использования изображения как кнопки. Или, в данном случае, кнопки как кнопки.  Как можно видеть из кода примера, эта ссылка откроется в новом окне. Если это не требуется, достаточно удалить последний аргумент (|target="_blank"). Кроме того, можно заменить КакРедактировать на любую другую ссылку, в том числе и внешнюю.
Как можно видеть из кода примера, эта ссылка откроется в новом окне. Если это не требуется, достаточно удалить последний аргумент (|target="_blank"). Кроме того, можно заменить КакРедактировать на любую другую ссылку, в том числе и внешнюю.
Код примера: [[КакРедактировать|{{attachment:button.png}}|target="_blank"]]
Миниатюра изображения
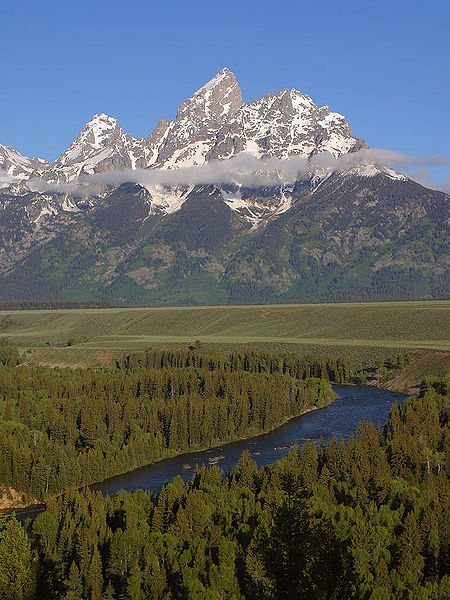
При наличии большого изображения, которое необязательно показывать во весь размер, можно создать предварительный просмотр миниатюры. Когда пользователь кликнет по миниатюре, будет показана полноразмерная версия. Для этого необходимо лишь указать ширину или высоты, и изображение будет автоматически пропорционально изменено в размере.
Код: [[attachment:Grand_Tetons.jpg|{{attachment:Grand_Tetons.jpg||width=100}}]]

Описание
Кроме того, можно при необходимости добавить описание, которое будет отображаться при наведении мышью на изображение. Для этого достаточно поместить текст вторым аргументом: {{attachment:fish.jpg|описание изображения}} для получения  .
.
Описание может комбинироваться с другими параметрами, описанными на данной странице. Достаточно поместить его вторым параметром (после первой вертикальной черты и перед второй) в конструкции включения изображения. Пример изображения будильника с добавленным описанием: {{attachment:clock.jpg|старый будильник|align="right"}}